L’IA: protagonista indiscussa dei trend di Web Design del 2024
Con Deepface e gli influencer virtuali che fanno scalpore, l’IA si è affermata come una figura di rilievo tra le tendenze di Web Design del 2024.
È molto probabile che i siti web adotteranno grafiche più dense e ricche di dettagli, contrapponendosi completamente alle tendenze minimaliste dell’anno precedente.
I progressi tecnologici, l’aumento della potenza di calcolo e l’integrazione dell’arte generativa guideranno creativi e programmatori nella creazione di design sempre più coinvolgenti. Grazie all’arte generativa, noteremo grafiche sempre più personalizzate e specifiche.
Come influisce su ogni settore che tocca, l’IA è destinata a rivoluzionare radicalmente il concetto di design, sia nella fase di progettazione, sia nelle modalità operative dei designer. Questo li aiuterà a essere più creativi e fantasiosi, portando benefici al sito e al cliente, purché l’esperienza utente sia semplice e piacevole.

Se ti sembra familiare, allora parliamo di scheumorfismo
Immagina quei vecchi lampadari con ricci e foglie che richiamano diverse piante. Ora, trasferisci questa idea sull’interfaccia di un sito web. Lo scheumorfismo digitale consiste nel creare elementi che imitano oggetti reali, spesso analogici, per allontanarsi dall’iperconnessione digitale e rendere l’esperienza più familiare e intuitiva agli utenti, richiamandone l’aspetto, la sensazione e la funzione.
Lo scheumorfismo non è solo di tipo visivo. Possiamo individuare facilmente anche l’uso di scheumorfismi sonori: si pensi agli smartphone che quando si scatta una foto riproducono il rumore di una reflex.
Il vantaggio principale dello scheumorfismo? Se realizzato con cura, rende l’interfaccia estremamente user-friendly. Ad esempio, tutti sappiamo come interagire con un interruttore, giusto? Su un sito potrebbe essere benissimo replicato da un pulsante che riporta un’azione ben definita.

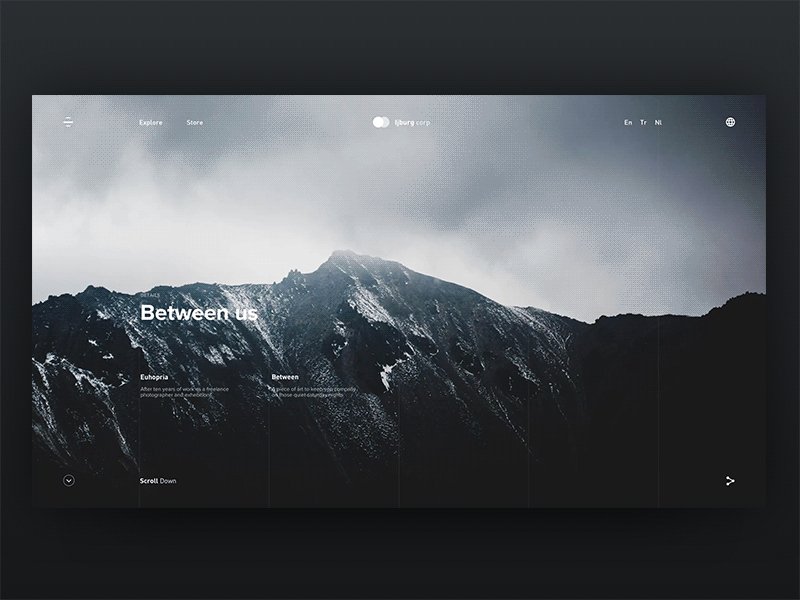
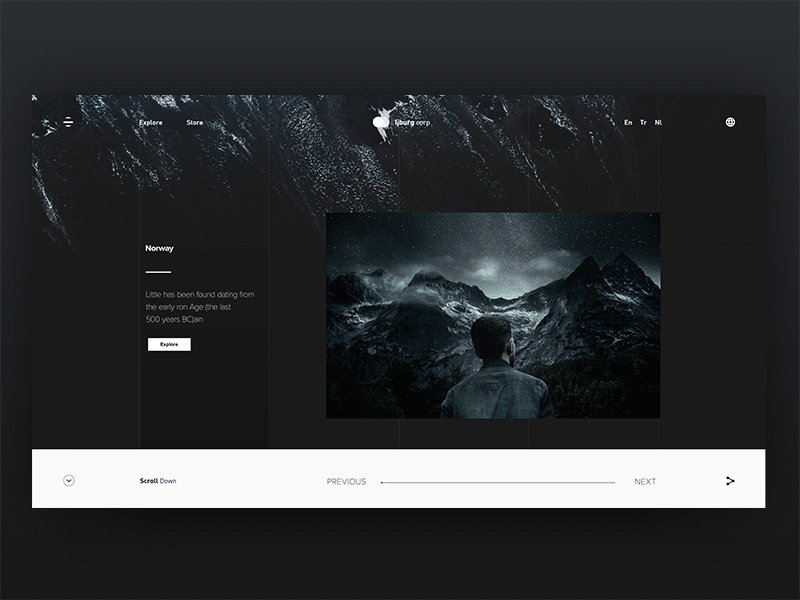
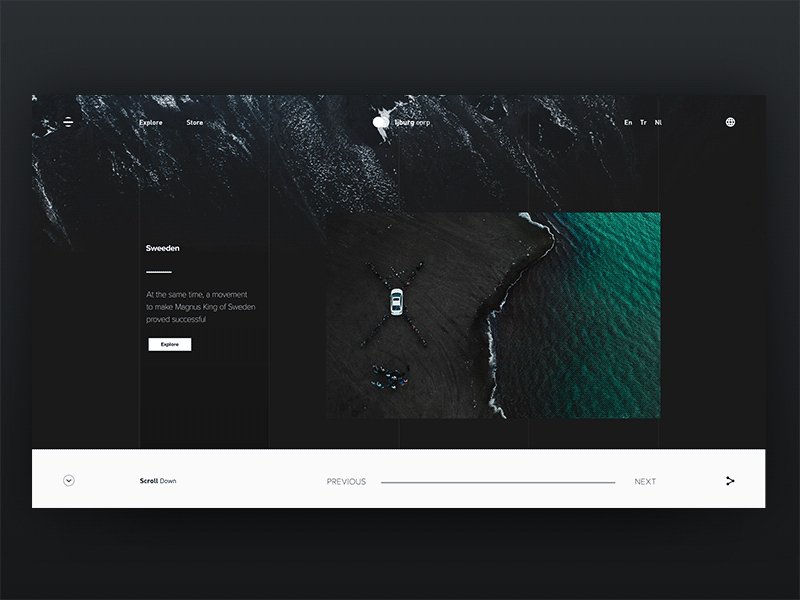
Scorrimento Parallasse: Due Velocità per una Profondità Maggiore
Il Parallax Scrolling, o scorrimento parallasse, è una tecnica in cui il contenuto di sfondo si sposta a una velocità diversa rispetto a quello in primo piano. Questo effetto aggiunge profondità al design, arricchisce le sezioni con contenuti video o fotografici e rende le pagine web sia informative che coinvolgenti.
Sebbene lo scorrimento parallasse abbia più di 10 anni di storia, grazie all’IA è possibile creare design Parallax Scrolling davvero avvincenti. Non so se l’ho già detto.. ma avete notato che l’Intelligenza Artificiale domina le tendenze quest’anno?
Tipografia Cinetica: trend delle Parole in Movimento
Quando il testo prende vita, cattura la nostra attenzione in modo più incisivo, trasmettendo messaggi con maggiore impatto e arricchendo il contenuto complessivo. Con la tipografia cinetica, le lettere e le parole non sono più statiche, ma diventano un mezzo di intrattenimento e un elemento visivo coinvolgente.
Ogni contenuto può essere reso dinamico e vibrante, ridefinendo completamente l’esperienza utente attraverso un coinvolgimento esperienziale che combina informazione e intrattenimento.
La tipografia cinetica del 2024 promuoverà l’interattività e interagirà direttamente con gli utenti: risponderà alle loro azioni, si integrerà con altri elementi, migliorerà la leggibilità e la comprensione dei messaggi, dimostrandosi inclusiva e accessibile.

Minimalismo nelle Interazioni: le Microinterazioni
Il trend del minimalismo nelle interazioni, noto come microinterazioni, è iniziato già lo scorso anno e nel 2024 si consoliderà ulteriormente. Nonostante l’uso di grafiche più elaborate ed elementi animati, le interazioni tra utente ed elementi saranno più semplici e ridotte al minimo.
Se può sembrare una controtendenza rispetto al punto precedente, è importante fare chiarezza: le microinterazioni nel Web Design si riferiscono a piccoli elementi interattivi che rispondono alle azioni dell’utente. Ad esempio, quando il mouse clicca su un’icona o passa sopra un pulsante che cambia colore.
Queste microinterazioni sono sottili e quasi impercettibili, ma aumentano il coinvolgimento e l’intuitività durante la navigazione.
Ciò significa che potremmo assistere gradualmente alla scomparsa dei siti molto animati e interattivi, a favore di interazioni più delicate e personalizzate, sempre più divertenti e significative, che si adattano al comportamento e alle preferenze dell’utente.

Realtà Virtuale (VR) e web design
Le esperienze di realtà virtuale (VR) sui siti web stanno destinati ad aumentare non solo quest’anno, ma anche nei prossimi. Siti come Airbnb e IKEA rappresentano un ottimo esempio di come la realtà virtuale possa essere integrata nel Web Design: permettendo agli utenti di visitare un appartamento prima di prenotare o di visualizzare come un divano si adatti al proprio soggiorno prima di acquistarlo. Anche molti siti di moda e bellezza offrono la possibilità di provare occhiali o rossetti senza dover recarsi in negozio.
Negli ultimi mesi, molti siti web di hotel e resort offrono tour virtuali delle loro strutture attraverso la realtà virtuale. Gli utenti possono esplorare le camere, le aree comuni, le piscine e altre strutture ricreative come se fossero fisicamente presenti.
Questo permette loro di avere una visione più accurata e dettagliata della struttura prima di effettuare una prenotazione, aumentando la fiducia nell’esperienza che stanno per scegliere.
La VR può essere uno strumento potente per un sito web, in grado di fornire contenuti utili e significativi ai visitatori per aiutarli a prendere decisioni di acquisto che non si pentiranno.
Inoltre, il tempo trascorso sul sito aumenta grazie alla VR, poiché offre un’esperienza ludica e divertente per gli utenti che la provano.
L’elenco dei trend nel Web Design per il 2024 ti ha fatto venire voglia di aggiornare il design del tuo sito? Contattami e facciamolo insieme.